Earlier this month I attended THATCamp Bay Area, a 2-day head-on collision of scholars and practitioners in the humanities with a range of folks from the tech world. It was quite refreshing and challenging to (attempt to) wrap my mind around linguistics, environmental history, experimental poetics and art curation, just to name a few of the disciplines that were represented. Interestingly, I also discovered unexpected hidden connections that led back to the EVOKE Summit and forward to @ubistudio; more about these later perhaps.
My contribution to the fray was a session named “Augmented Reality 4 Poets”, a hands-on workshop on creating basic mobile AR using the Layar platform and Hoppala CMS service, no programming required. It worked out pretty well, and I wanted to share the materials here. I’ll likely reprise some of this in a session at ARDevCamp in December, and possibly at other future events. Anyway, here’s the tutorial. I’ve kept it simple on purpose — both Layar and Hoppala have additional capabilities you should take the time to explore. Also, you’ll see that for THATCamp I made the shared @ubistudio accounts available, but if you want to go through this on your own, you will need to sign up for a Layar developer account and a Hoppala login (it’s easy).
Mobile Augmented Reality for Non-Programmers
A Simple Tutorial for Layar and Hoppala
1. What you need to create your first mobile AR layer:
* A smartphone that supports the Layar AR browser. This means an iPhone 3GS or 4, or an equivalent Android device that has built-in GPS and compass.
* The Layar app, downloaded onto your device from the appropriate app store.
* A computer with web access.
* A developer account with Layar and a login at Hoppala. For this tutorial, you will use our shared ubistudio account. Later, you can request your own at http://site.layar.com/create/start-now/
2. Get connected:
The ubistudio credentials we will be using today are: [redacted]
You should use these credentials to sign in at 3 places:
* The Hoppala website: http://augmentation.hoppala.eu
* The Layar developer website: http://layar.com/publishing
* The Layar app on your device
Because these are shared credentials, you will see other people’s layers in these environments [only true for the shared tutorial account]. PLEASE DON’T TOUCH ;-) There is no undo or undelete!
3. Get started:
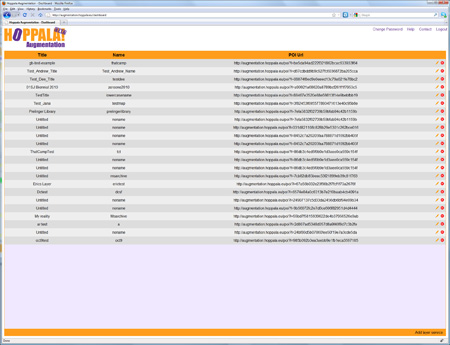
Log into Hoppala. You should see the Dashboard, a simple list of layers with Titles, Names and POI URLs.
At the bottom right of the page, click “Add layer service†to create a new layer. A new line will be added to the list, with “Untitled†and “nonameâ€. On the far right of that line, click the pencil icon and give your layer a new title and name. The name needs to be lowercase alphanumeric. Click the Save button.
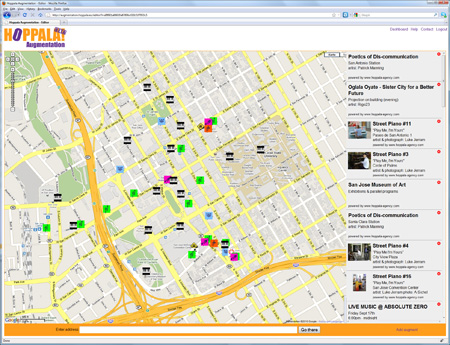
Next, click on the name of your new layer. You should see a Google Map. Navigate to our location and zoom in.
To add a point of interest (POI), click “Add augment†at bottom right of the page. This will add a basic POI in the center of the map. You can drag it to the location you want.
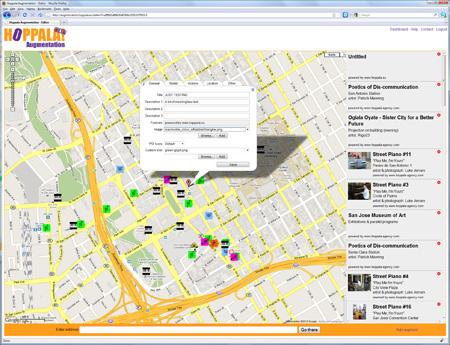
To customize your new POI, click on it and a popup will launch. The popup has 5 tabs, and we’ll mostly care about the first 3. Each tab is a form we will use to enter data about the POI.
GENERAL
* Title and description fields can be whatever you want. Footnote is not editable
* Image is the picture that is displayed for the POI’s information panel in the mobile app view. You can use one of the images already loaded, or you can upload your own from your computer.
* POI Icons are what show up in the AR view for basic POIs. Choose ‘default’, and select a Custom Icon from the drop down list. You can also upload your own.
* BE SURE TO CLICK THE SAVE BUTTON and wait for the confirmation.
MODEL
* For basic POIs, don’t worry about this.
* For images or 3D models, select the appropriate Type.
* Use the pulldown menus to select a preloaded image or model. You can also upload your own. 3D models need to be in a custom Layar l3d format.
* BE SURE TO CLICK THE SAVE BUTTON and wait for the confirmation.
ACTIONS
* In the Layar browser, you can have actions triggered from POIs. These can include going to a website, playing an audio or video, sending an email or text, and making a call.
* If you make changes, BE SURE TO CLICK THE SAVE BUTTON and wait for the confirmation.
You can add more POIs, or move on to testing the layer.
4. Testing your layer:
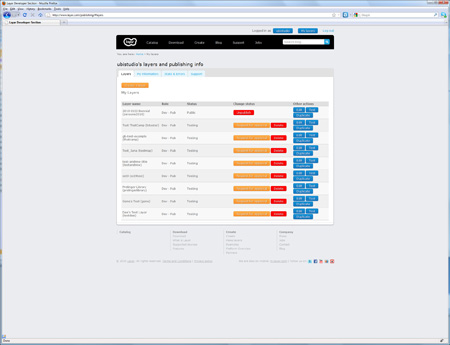
Log into the Layar developer site. You will see a table of existing layers.
To add your new layer, click the “Create a layer†button. You will see a popup form.
* Layer name must be exactly the same as the name you chose in Hoppala.
* Title can be a friendly name of your choosing.
* Layer type should be whichever type you have made.
* API endpoint URL is the URL for your layer copied from the Hoppala dashboard (the long ugly one).
* Short description is just some text.
Click Create layer and you should be done!
(There are more editing options, but you can safely ignore them for now).
Start up the Layar app on your mobile device. Be sure you are logged in to the developer account , or you will not see your unpublished test layer. Select “YOURSâ€, and then “TESTâ€. You should see several test layers, including your own [different versions of the Layar app may put the TEST listing in different places, so you may need to poke around a bit]. Select your layer and LAUNCH it. Now look for your POIs and see if they came out looking the way you had expected.
Congratulations, you are now an AR author!